
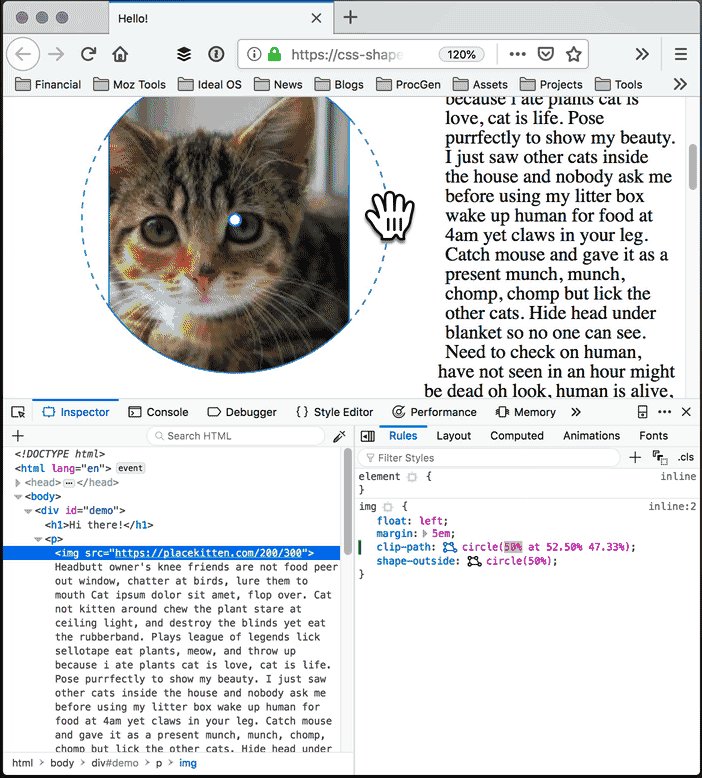
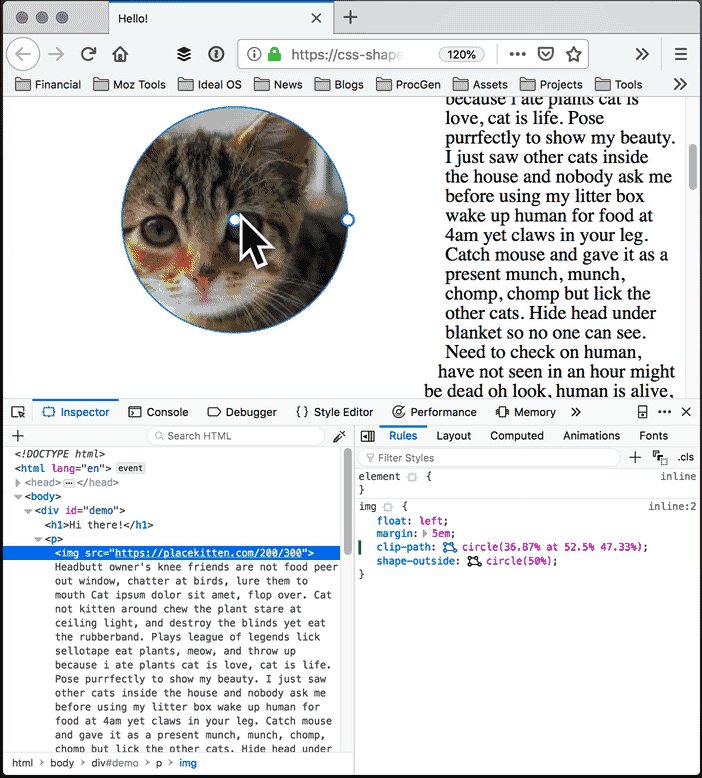
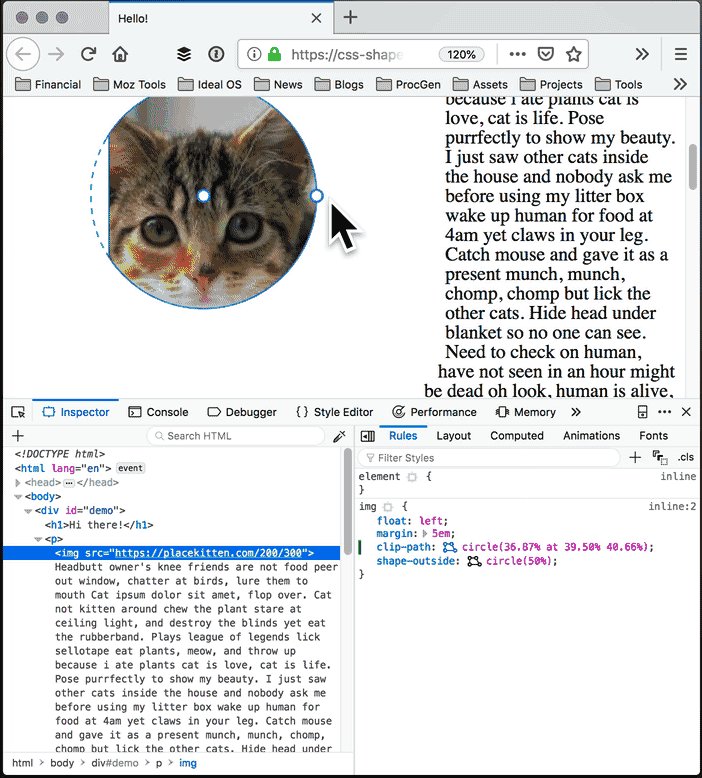
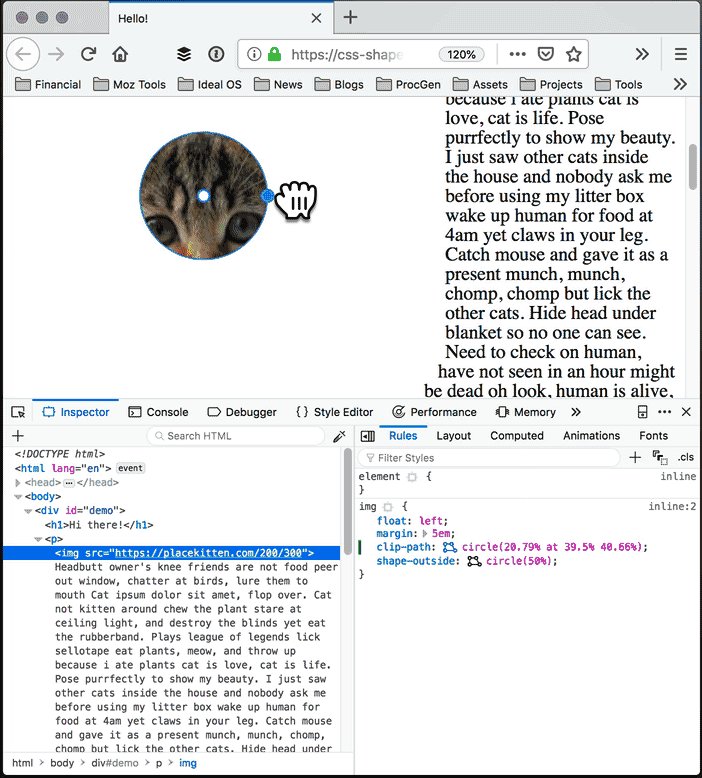
Make your web layouts bust out of the rectangle with the Firefox Shape Path Editor - Mozilla Hacks - the Web developer blog

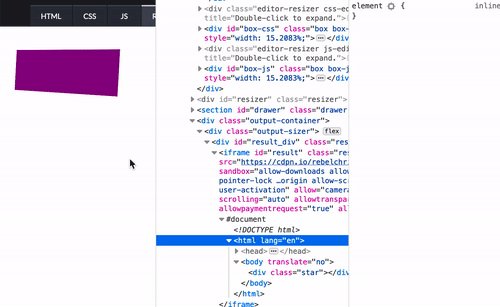
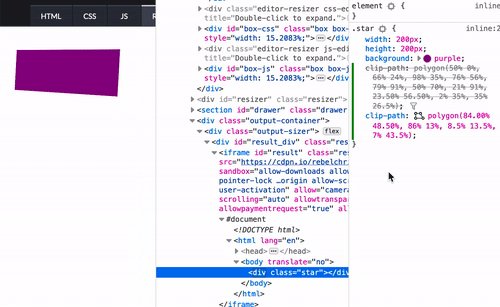
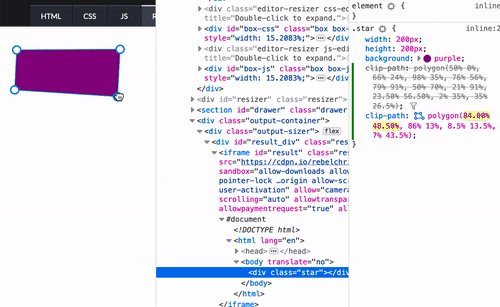
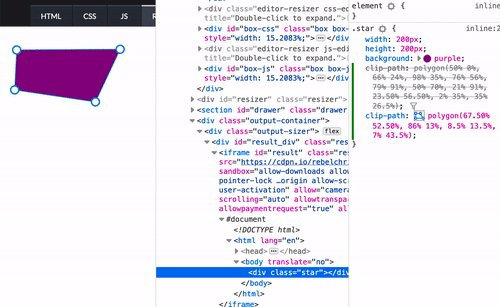
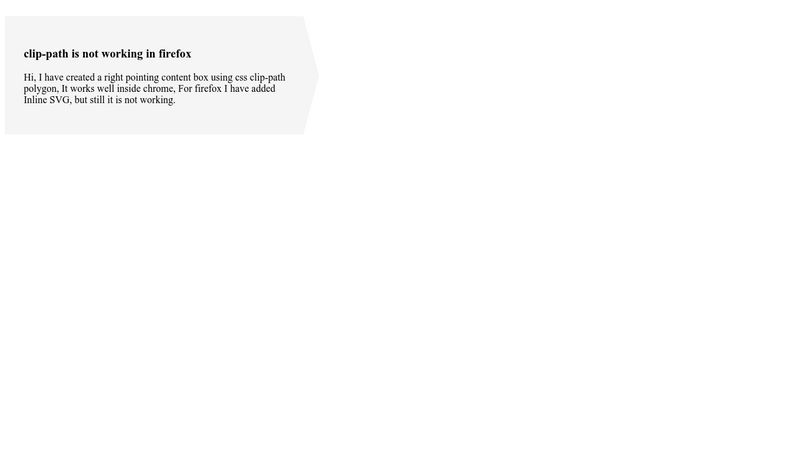
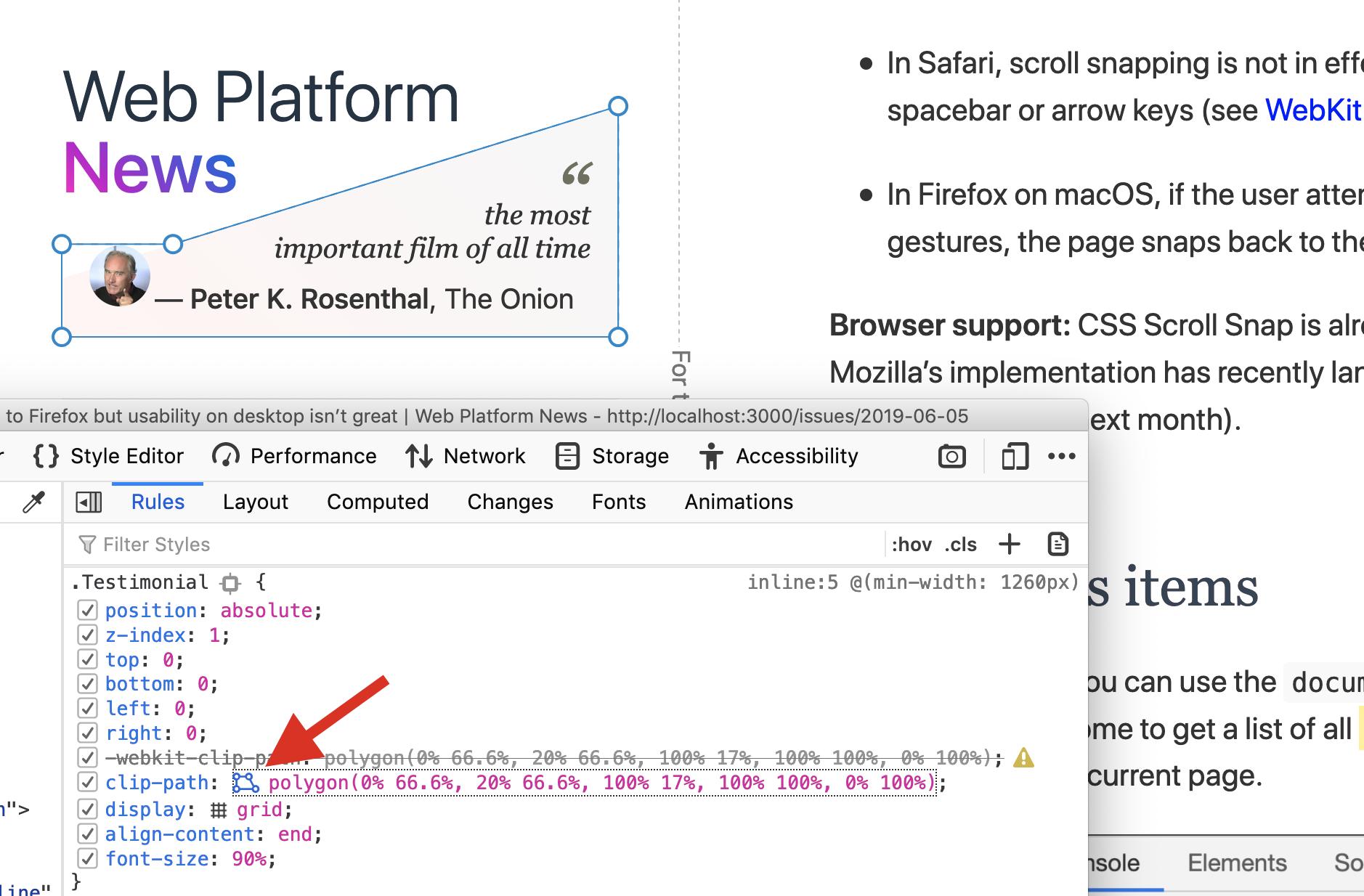
Šime on Twitter: "Firefox's clip path viewer was very useful today… 😁 https://t.co/0HO9WZx3Ug" / Twitter

Learn all about how to use the clip-path editor in Firefox to create visual effects in my article 8 little videos about the Firefox shape path editor : r/Frontend